Who I Am

Welcome to my site! I'm a retired Software Executive from Houston, Texas, born and raised in the Bronx, New York City. I created this site in 2020, after my early retirement, to share my eccentric retirement hobbies with family, friends, and fellow hobby enthusiasts.
My Career

My career began as a Developer, and I've always had a passion for programming. I've worked with a variety of languages, including machine language, BASIC, Pascal, C, C++, Delphi, JavaScript/HTML/CSS, PHP, Python, and Swift. Beyond my professional work, I've always enjoyed programming at home for personal projects, from creating a MediaMonkey plug-in to designing my own media center user interface. I even ran a successful scripting site for a few years, thanks to my proficiency in JavaScript scripting.
My Websites

While I've never been a dedicated web developer, I've always enjoyed coding my own sites. This includes my cgcorner.com site, which was dedicated to CG Animation. For the recent revamp of this site, I enlisted the help of the ChatGPT AI to ensure I was following best practices for engaging design and content.
Even though this is a personal project, I insisted on building it to professional standards of performance, readability, maintainability, and documentation. To achieve that, I engineered my own custom search engine, a high-performance masonry image wall, a flexible image wall filter, and a modified lightbox with multi-tab info - among other techniques. Behind the scenes, a lean automation pipeline takes non-duplicate content and seamlessly distributes it to both this website and my tvOS media center app, keeping everything consistent and always up to date.
My Hobbies



In 2015, my interests flourished in:
- robots
- drones
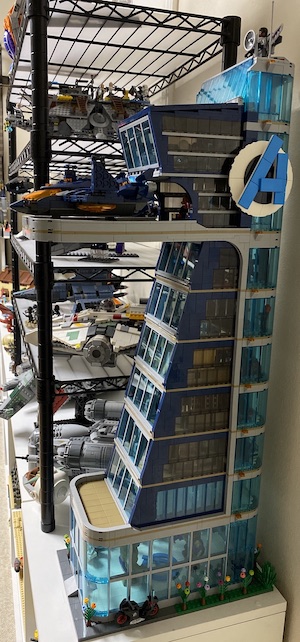
- LEGO
- movies/TV
- CG animation
And after building up an impressive collection of each of my hobbies, I wanted to share it with everyone, so as noted, I created this site in 2020 and revamped it in 2023.
I invite you to explore my collections (and blog), and learn more about my journey in the world of hobbies. If you have any questions or just want to chat about shared interests, don't hesitate to get in touch!
Technology Stack

| User Interface | ||
|---|---|---|
 |
HTML5 | Full compliance with semantic tags: header, main, section, article, details, summary, figure, video, footer, etc. |
 |
CSS3 | Full compliance. |
 |
JavaScript | Full modern-standard compliance: let/const, template literals, arrow functions, destructuring assignment, JSDoc, promises, etc. |
| Frontend | ||
 |
lightGallery | Pure, lightweight JavaScript lightbox gallery; used for both collection and movie reviews pages. |
 |
Video.js | Pure, lightweight JavaScript HTML5 video player; used with lightGallery. |
 |
Highcharts | Pure, lightweight JavaScript charting library; used for movie charts page. |
| Note: I avoid jQuery, React, Vue, and Angular libraries/frameworks to be more lean for performance. | ||
| Backend | ||
 |
js-base64 | Pure, lightweight JavaScript encoding library; used for lightbox tabs. |
| Database | ||
| None | ||
| Pre-processing | ||
 |
Python | Powerful scripting language; used to fully automate web page updates. |
 |
BeautifulSoup | Sophisticated HTML parsing and manipulation. |
 |
pandas | Feature-full spreadsheet data manipulation and analysis; used to process my movie collection/reviews spreadsheet merged with the TMDB information spreadsheet that I populate. |
 |
Jinja | Flexible HTML templating engine; used to more easily automate HTML page-building. |
 |
FuzzyWuzzy | Popular fuzzy string matching; used to match with TMDB movie and series titles when IMDb match does not work, and filter out alternative titles. |
 |
Pillow | Free image processing library; used to easily get image dimensions for use with masonry walls. |
 |
TMDB API | (The Movie Database API) Quality movie and TV show data (including posters); used to enrich Movies page data, including providing popular recent movies and TV shows. |
 |
OMDb API | (The Open Movie Database API) Access to quality user ratings data for movies and TV shows from IMDb; used to enrich movie and TV show data with user ratings data. |

 to return
to return